0-1 Design System From Concept to Implementation
Revamp the UX/UI, adding better functionality, guided interactions, hassle-free design hands-off maintaining the design system.
Overview
BuyerAssist’s Relationship Map was a critical feature for sales teams to visualize stakeholder dynamics. However, its previous iteration suffered from usability issues due to a lack of a structured design system, inefficient search functionality, and limited interaction affordances. My goal was to revamp the UX/UI, ensuring a seamless, intuitive, and visually cohesive experience.
Throughout the design process, I focused on creating an intuitive user interface and component that would enhance the overall user experience and encourage engagement with the app.

Challenges
- Inconsistent UI across product
- Inefficient design and development workflow
- High design and engineering overhead
- Lack of scalable design process
Goals
- Create a unified visual language
- Improve design and development efficiency
- Ensure design consistency
- Enable faster product iteration
Validation & Refinement
- A/B testing component designs
- User testing with designers and developers
- Performance benchmarking
Metrics Tracked
- Component adoption rate
- Design consistency score
- Development time reduction
- Cross-team collaboration efficiency
Key Deliverables
- Comprehensive Figma design system
- Documentation platform
- Governance guidelines





Impact
Quantitative Results:
- 65% reduction in design iteration time
- 40% faster product feature development
- 90% design consistency across platforms
Qualitative Outcomes:
- Improved cross-functional collaboration
- more predictable design process
- Scalable design approach
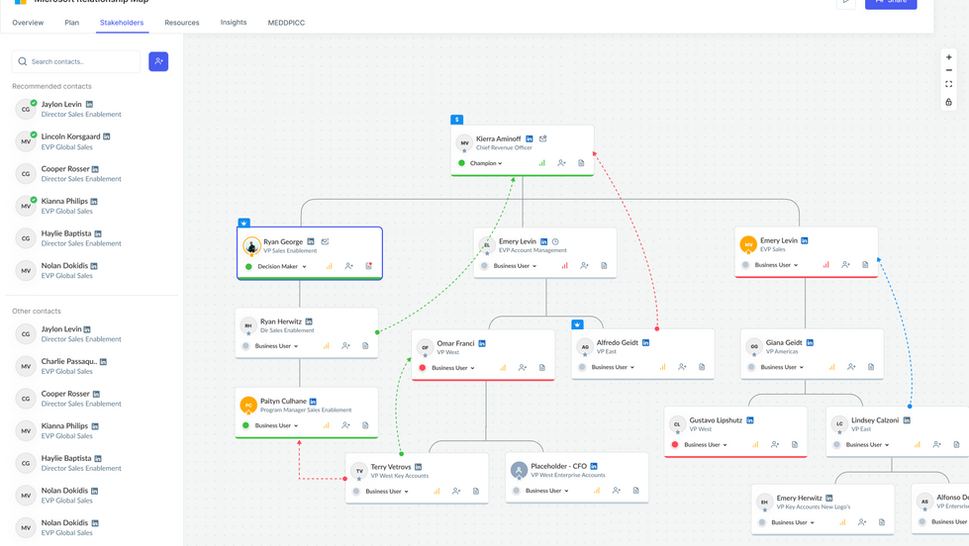
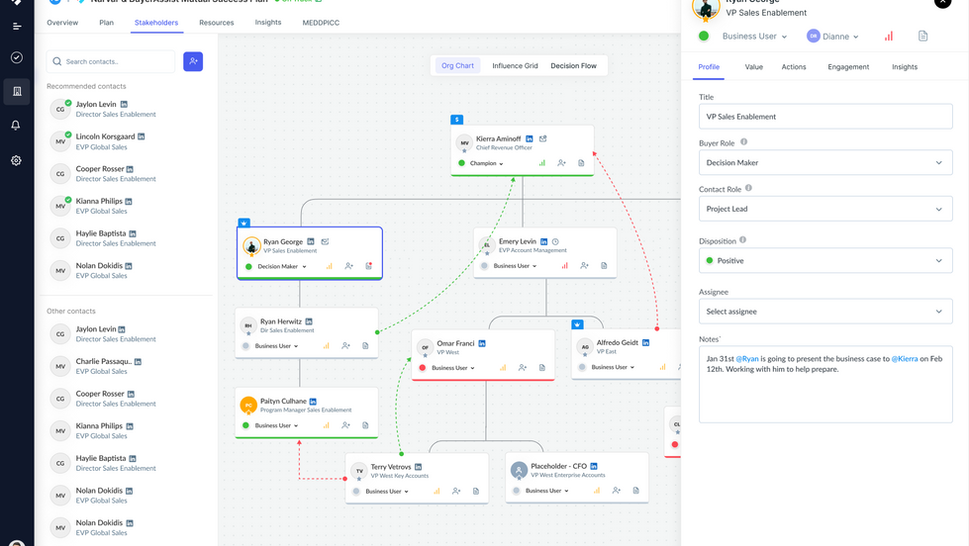
Final product & Usage of Components:





Learnings & Recommendations:
- Start small, iterate quickly.
- Involve all stakeholders early
- Create clear governance model
- Treat Design System as a product